NetworkExplorer is a tool made to be used in the home network. It is like a NAS interface but open-source and can be run on basically any computer. It was done within the scope of my programming class in my 4th year at HTBLA Kaindorf, but I also spent a lot of time on it outside of school.
The web interface and design is my work, but every amazing user interface needs a well-designed backend. Since this was a team project, my great friend and school colleague Adrian (@0Adiber) created the server behind it. I will focus on the frontend of the application, since I almost exclusively worked on it.
The project is split up into two repositories, one for the frontend and one for the backend. This made it far easier to manage the code and track which person made what changes.
Project Management
One of the important parts of the project was project management. We were required to use the SCRUM framework for organising all tasks that had to be done and were free to choose how long our sprint cycles were.

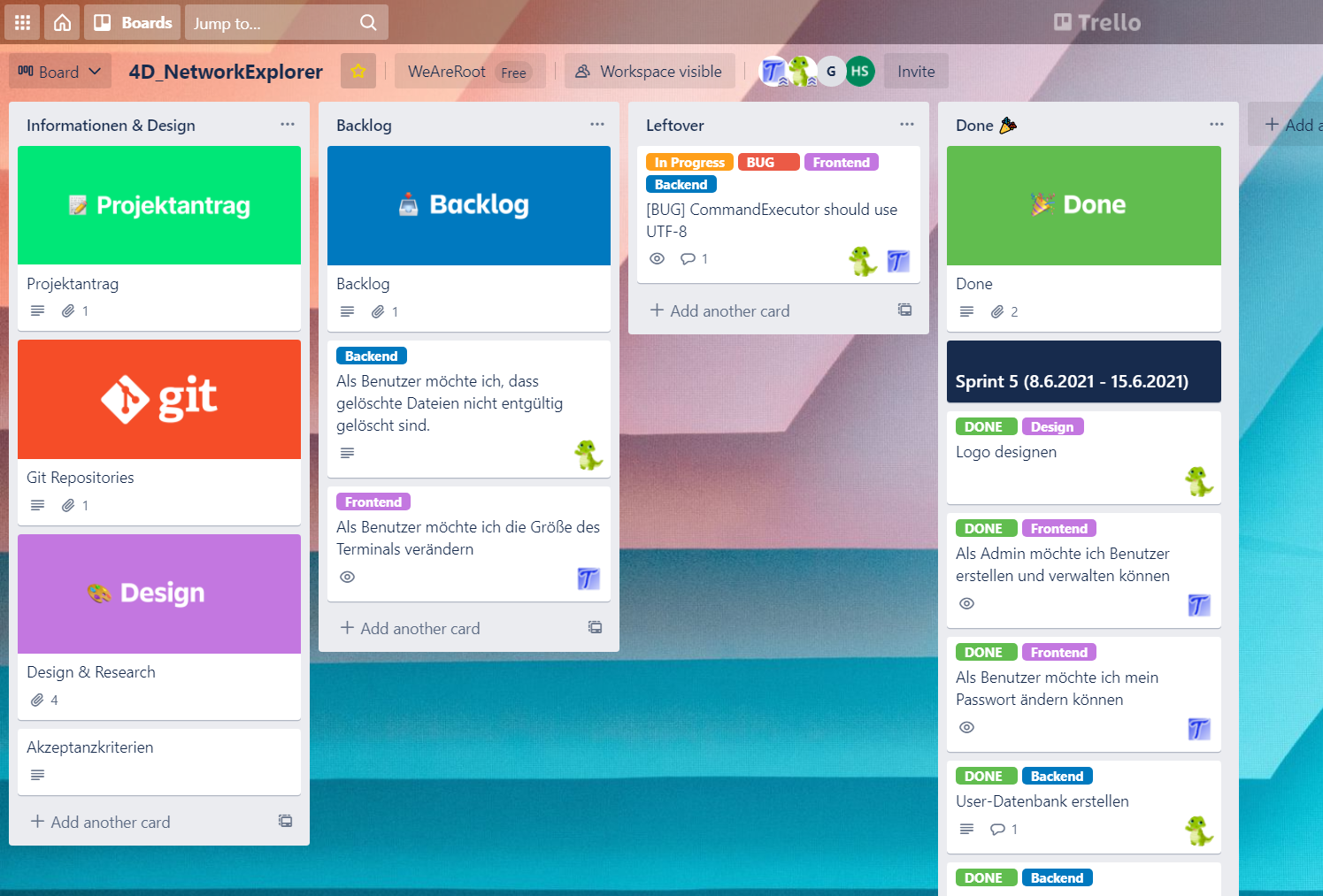
In order to apply the SCRUM techniques we learned in school, we used Trello. We started off with a Kanban template which did not really fit for SCRUM, but we kept the idea for the card covers (Git, Design etc.) because we thought that it added a nice flair. Above, you are able to see how our board looks after we "completed" our project and presented it to our class.
Functionalities & Design
After settling on the project idea, we were tasked to make a list of functionalities, which consisted of
- typical file operations (move, delete, upload etc.),
- navigation through folders,
- editing of text files,
- dragging and dropping of files/folders,
- executing commands in a (SSH) terminal and
- user management (admin, non-admin etc.)
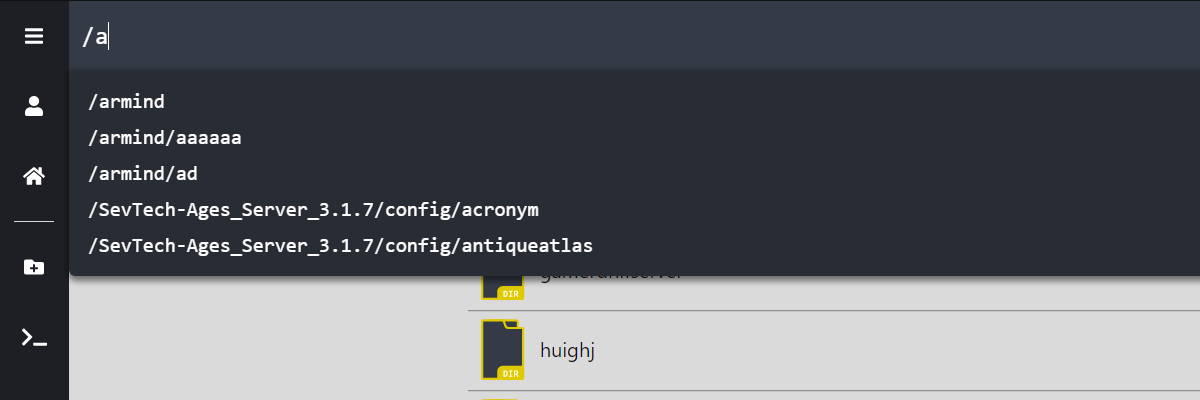
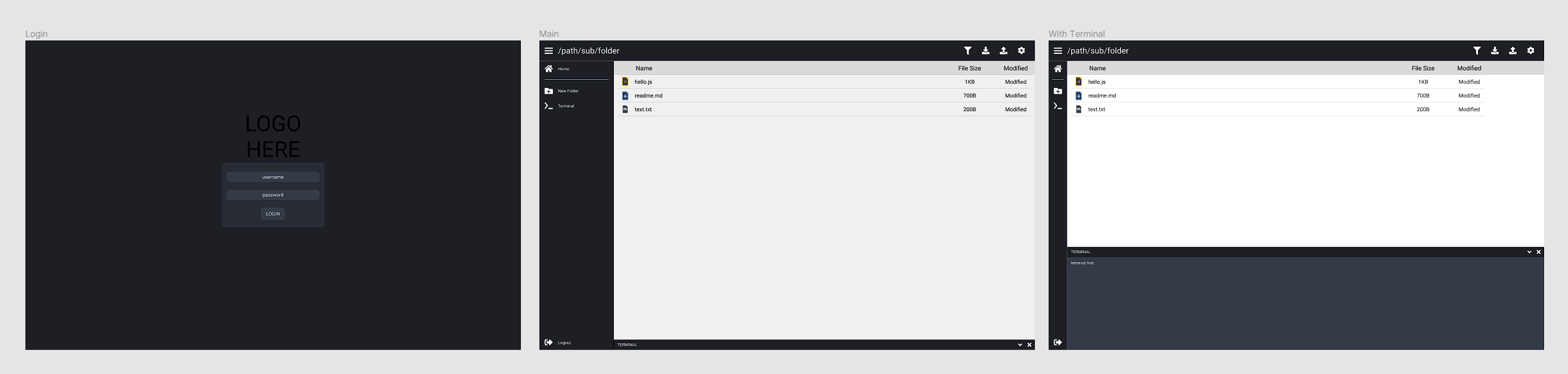
We accomplished all the tasks listed above and even added some extra features like a "search box" for folder paths. One of the first tasks I did was, of course, setting up the frontend and creating some basic mockups of how I wanted things to look. For this, I used my favourite design tool, Figma.

Technologies
At first, I was keen on trying out a new web framework, but I did not find any interesting framework, so I chose my (at the time of writing) favorite combo, React + TypeScript. I chose Redux for state management because I already used it for one of my other school projects, TermFTP. Here, I made it my goal to have correct type definitions for good TypeScript support, which actually took around two hours to setup (with tutorials ^^). This was made a bit harder because I use Redux Thunk for asynchronous requests (i.e. API calls).
Since at least one part of the project had to be written in Java, Adrian decided to use Spring Boot to build the API. He also implented testing for most of the available endpoints with JUnit.
What we accomplished
We basically accomplished all the functionalities detailed before, except for one. This one is the "executing commands in a terminal", at least not fully because we were not able to spawn interactive shells in Java, which meant that we were only able to mimic SSH functionality by sending a command and receiving the response line by line (still asynchronous though). Some of the other features were easy to implement, since I already had a strong foundation for displaying files and implementing navigation between folders from TermFTP.
Still, I was able to also learn alot, especially when creating more accessible web applications.
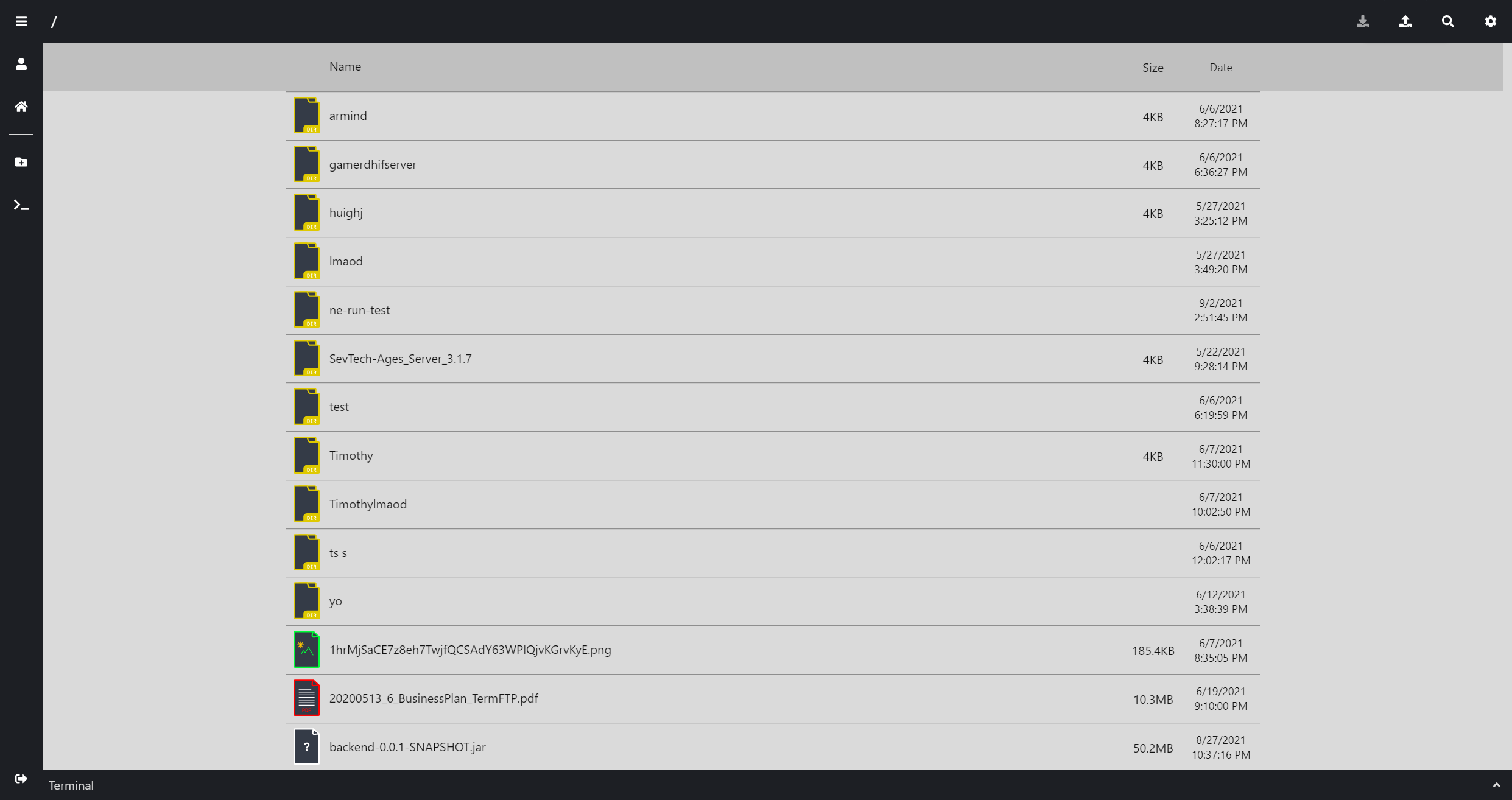
Screenshots
Here some screenshots of the actual interface, highlighting the file list itself and the searchbox at the top.